- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus
JM-Sample-Data
- Szczegóły
- Kategoria: JM-Sample-Data
Wniosek o zapewnienie dostępności architektonicznej lub informacyjno-komunikacyjnej
Zgodnie z art. 29 ustawy z dnia 19 lipca 2019 r. o zapewnianiu dostępności osobom ze szczególnymi potrzebami (Dz. U. z 2020 r. poz. 1062), każdy, bez konieczności wykazania interesu prawnego lub faktycznego, ma prawo poinformować Bibliotekę Publiczną w Dzielnicy Ochota m.st. Warszawy o braku dostępności architektonicznej lub informacyjno-komunikacyjnej, o których mowa odpowiednio w art. 6 pkt 1 lub 3 ustawy o zapewnianiu dostępności osobom ze szczególnymi potrzebami. Informację można skierować na adres mailowy lub .Zgodnie z art. 30 ustawy o zapewnianiu dostępności osobom ze szczególnymi potrzebami, osoba ze szczególnymi potrzebami lub jej przedstawiciel ustawowy, po wykazaniu interesu faktycznego, ma prawo wystąpić z wnioskiem o zapewnienie dostępności architektonicznej lub informacyjno-komunikacyjnej. Wniosek jest wnoszony do podmiotu publicznego, z którego działalnością jest związane żądanie zapewnienia dostępności zawarte we wniosku.
Jak złożyć wniosek:
Wniosek o zapewnienie dostępności można złożyć:
1. Pocztą na adres: Biblioteka Publiczna w Dzielnicy Ochota m.st Warszawy, Grójecka 77, 02-094 Warszawa
2. Za pośrednictwem poczty elektronicznej na adres: lub
3. Osobiście pod adresem: Biblioteka Publiczna w Dzielnicy Ochota m.st Warszawy, Grójecka 77, 02-094 Warszawa, od poniedziałku do piątku, w godzinach 8.00 - 16.00
Można wykorzystać wniosek o zapewnienie dostępności architektonicznej lub informacyjno-komunikacyjnej albo napisać go samodzielnie.
Wzór wniosku o zapewnienie dostępności
Strona PFRON - jak korzystać z prawa do dostępności i wzrosy pism
Wniosek powinien zawierać:
- dane kontaktowe wnioskodawcy,
- wskazanie bariery utrudniającej lub uniemożliwiającej załatwienie sprawy w zakresie architektonicznym lub informacyjno-komunikacyjnym,
- wskazanie sposobu kontaktu z wnioskodawcą,
- wskazanie preferowanego sposobu zapewnienia dostępności (jeżeli dotyczy).
Rozpoznanie wniosku:
Realizacja wniosku powinna nastąpić bez zbędnej zwłoki, nie później niż w ciągu 14 dni od dnia złożenia wniosku. Jeżeli dotrzymanie tego terminu nie będzie możliwe Biblioteka niezwłocznie poinformuje o tym wnioskodawcę i wskaże nowy termin zapewnienia dostępności, przy czym termin ten nie może być dłuższy niż 2 miesiące od dnia złożenia wniosku o zapewnienie dostępności.
W przypadkach uzasadnionych wyjątkowymi okolicznościami, gdy zapewnienie dostępności w zakresie określonym we wniosku o zapewnienie dostępności będzie niemożliwe lub znacznie utrudnione, w szczególności ze względów technicznych lub prawnych, Biblioteka niezwłocznie zawiadomi wnioskodawcę o braku możliwości zapewnienia dostępności i zapewni dostęp alternatywny.
Odwołanie:
Jeżeli Biblioteka, pomimo złożenia wniosku, nie zapewni dostępności można złożyć skargę na brak dostępności do Prezesa Zarządu PFRON w terminie 30 dni od dnia, w którym upłynął termin na zapewnienie dostępności lub od otrzymania odmowy zapewnienia dostępności.
Informujemy, że w postępowaniu w przedmiocie wniosku o zapewnienie dostępności nie stosuje się przepisów ustawy z dnia 14 czerwca 1960 r. – Kodeks postępowania administracyjnego, z wyjątkiem przepisów dotyczących wyłączenia pracowników organu, doręczeń, sposobu obliczania terminów, uzupełniania braków formalnych i przekazywania wniosku zgodnie z właściwością.
- Szczegóły
- Kategoria: JM-Sample-Data
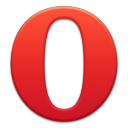
1. Aby samodzielnie włączyć usługę powiadomień zaloguj się na Wirtualne Konto Czytelnika - WKC. Za pośrednictwem strony Biblioteki bpochota.waw.pl przejdź do Katalogu.

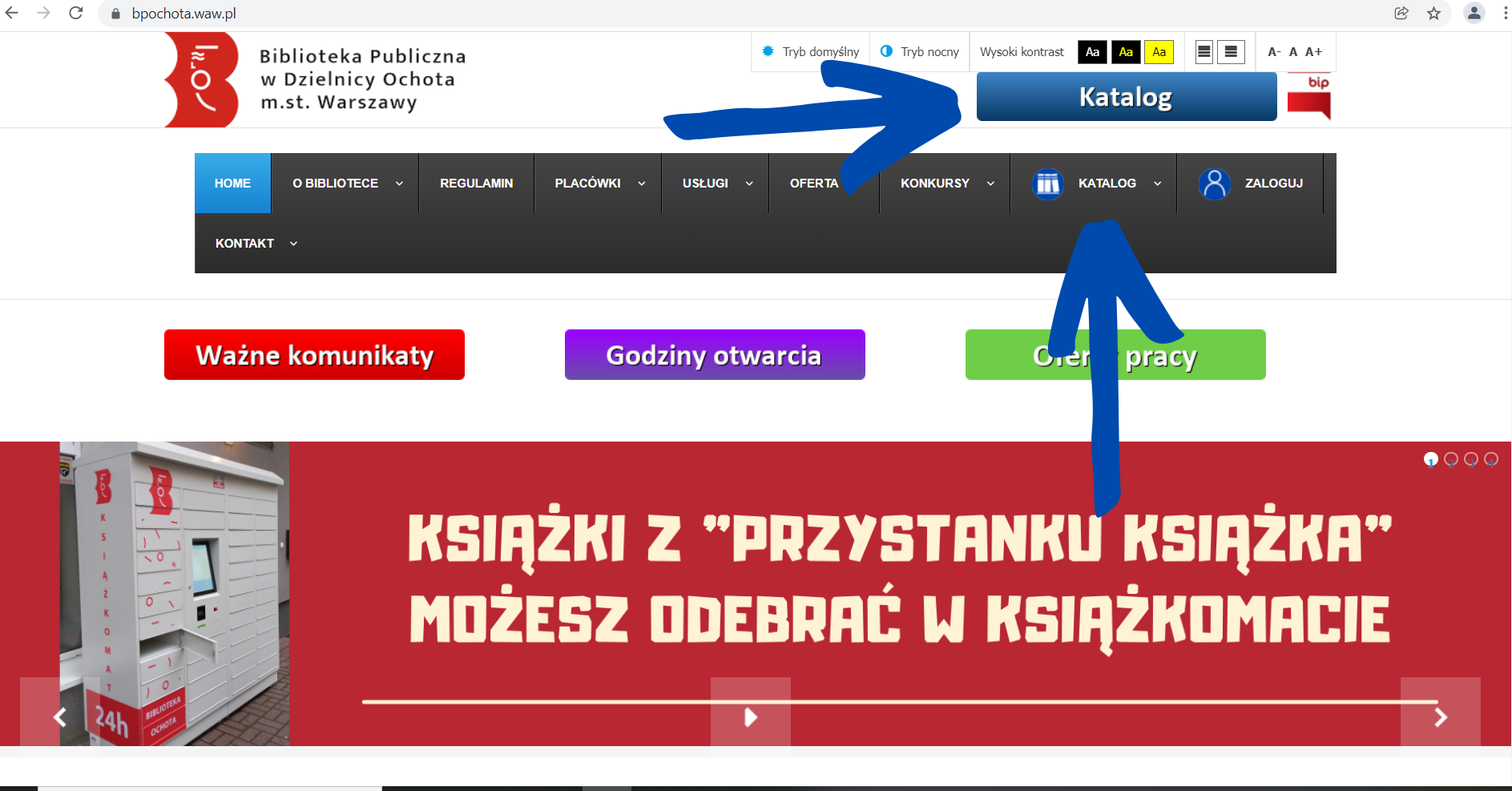
2. Po przejściu na stronę Katalogu wybierz przycisk "Konto", aby się zalogować.

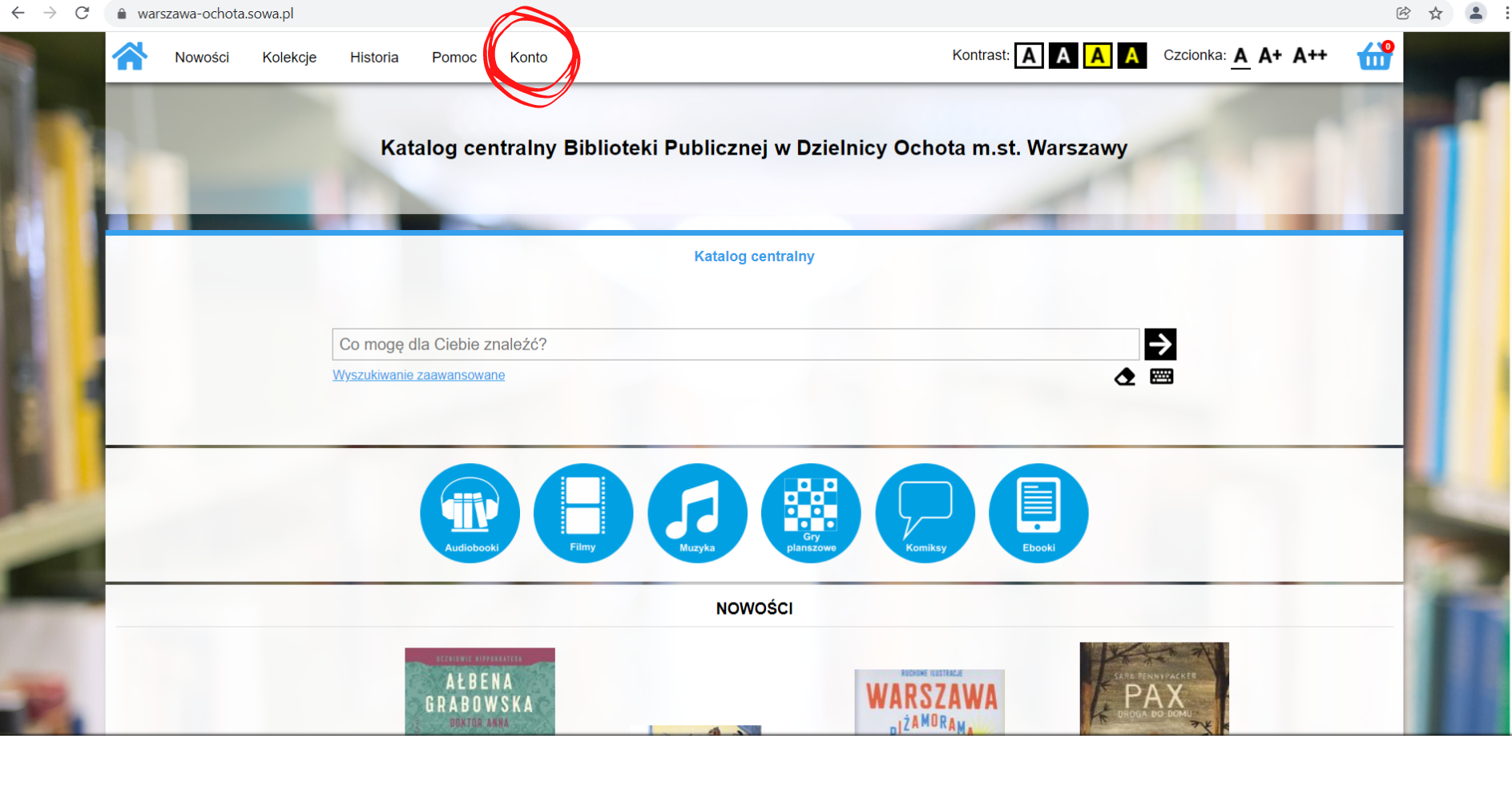
3. Zaloguj się na swoje konto.

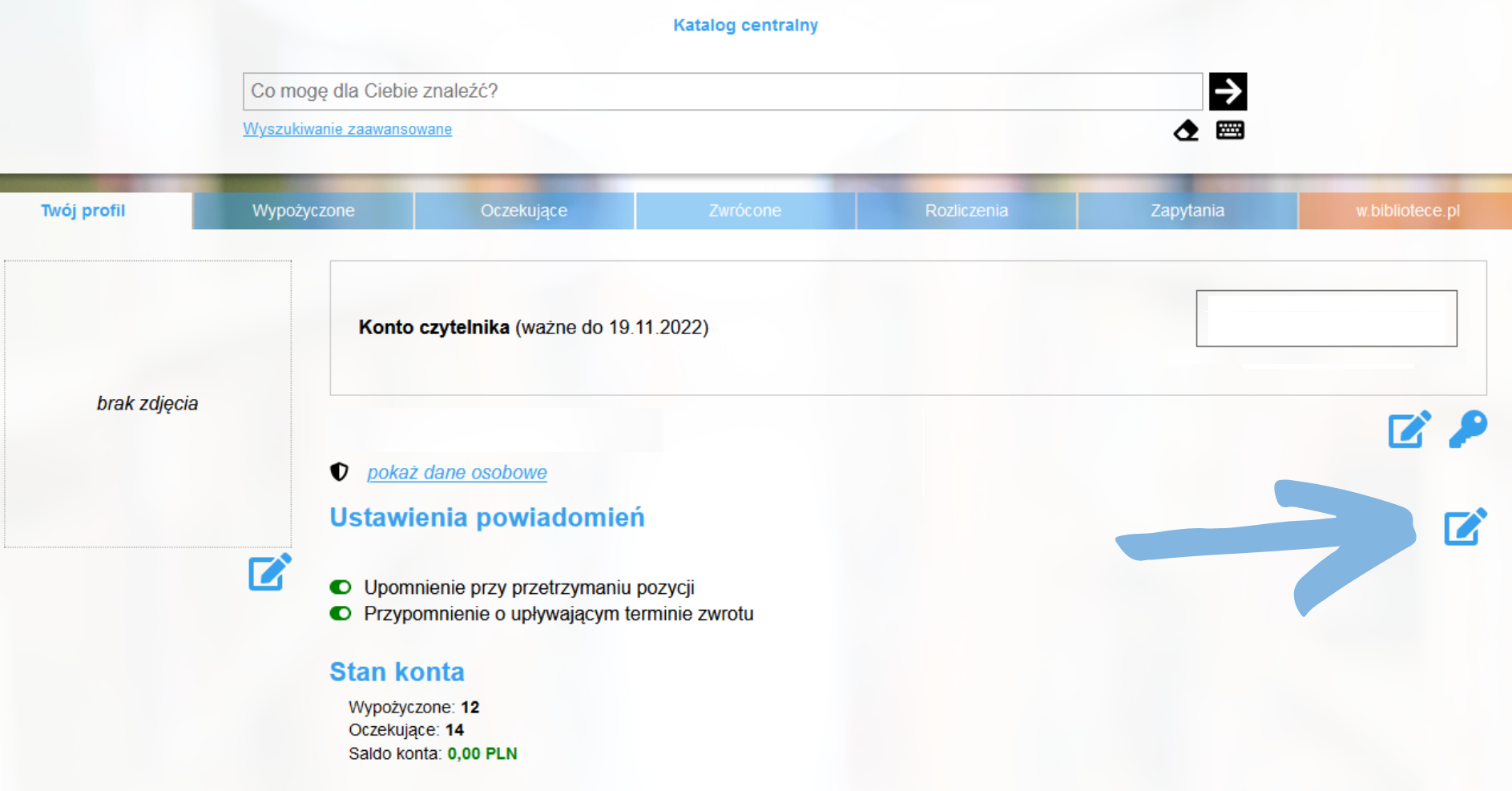
4. Wybierz ikonę "Edycji danych".

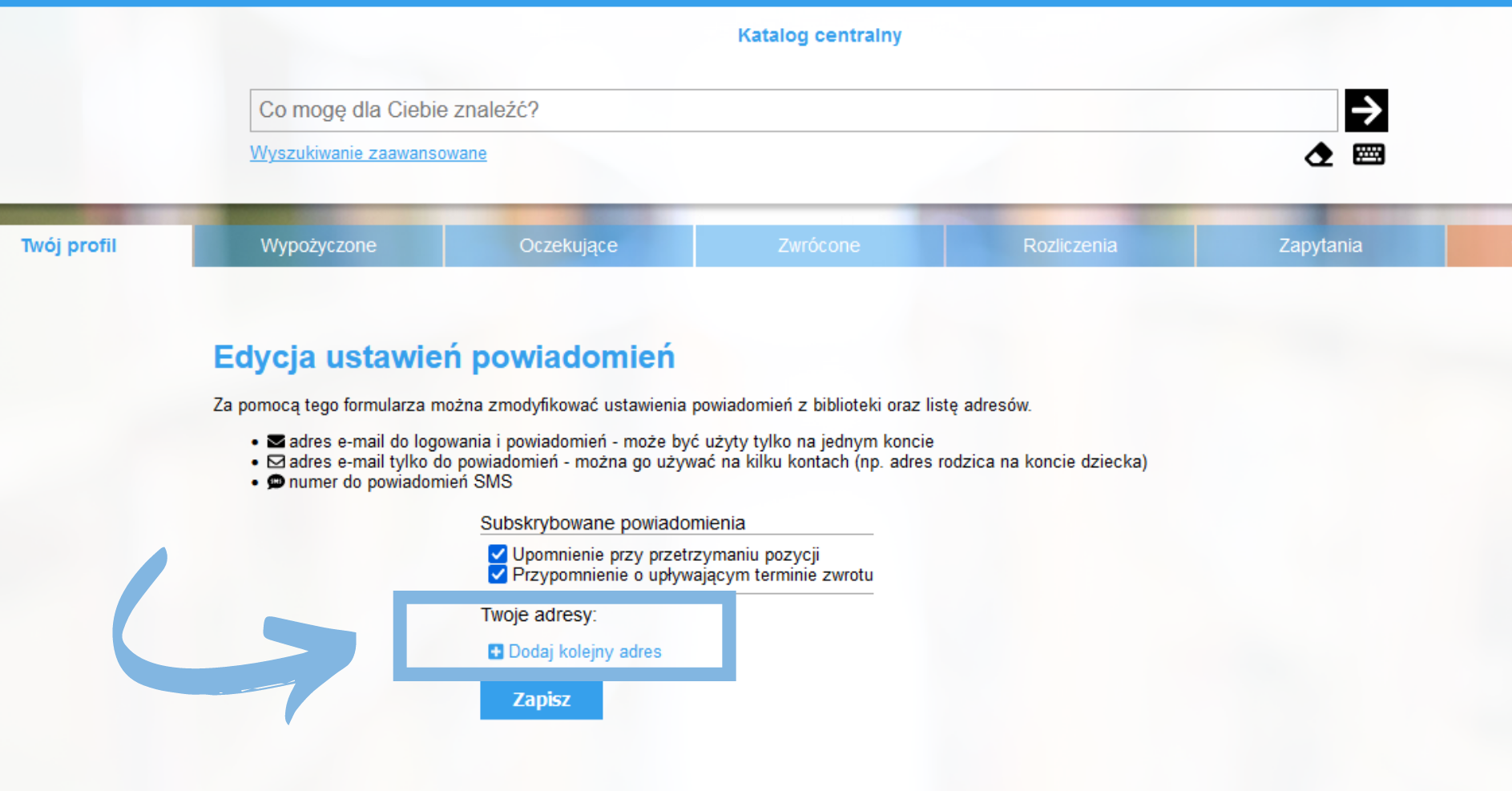
5. Kliknij w pole z plusem "Dodaj kolejny adres"

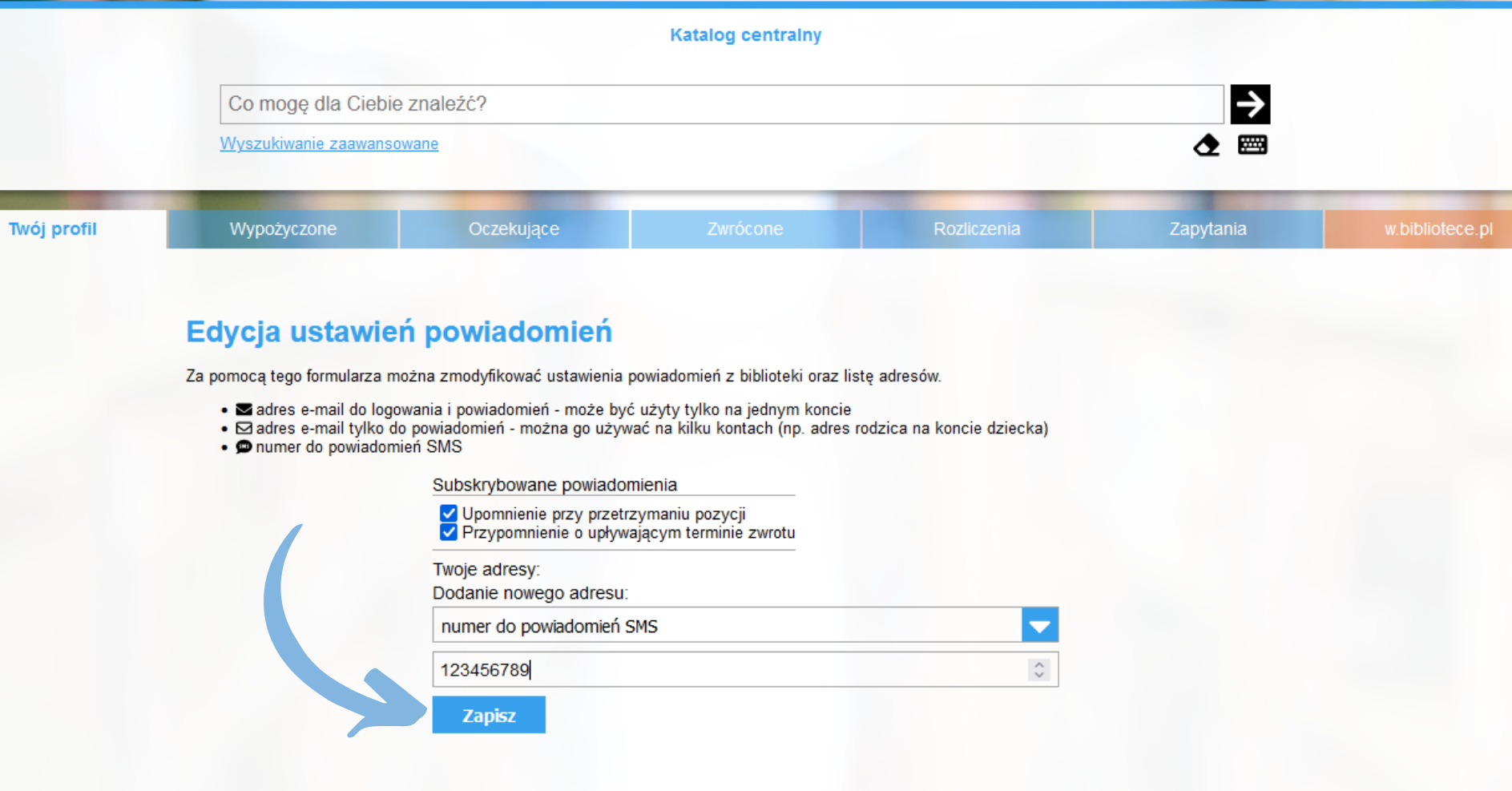
6. Z rozwijalnej listy wybierz "numer do powiadomień SMS". W pole niżej wpisz swój numer telefonu. Kliknij "'Zapisz".

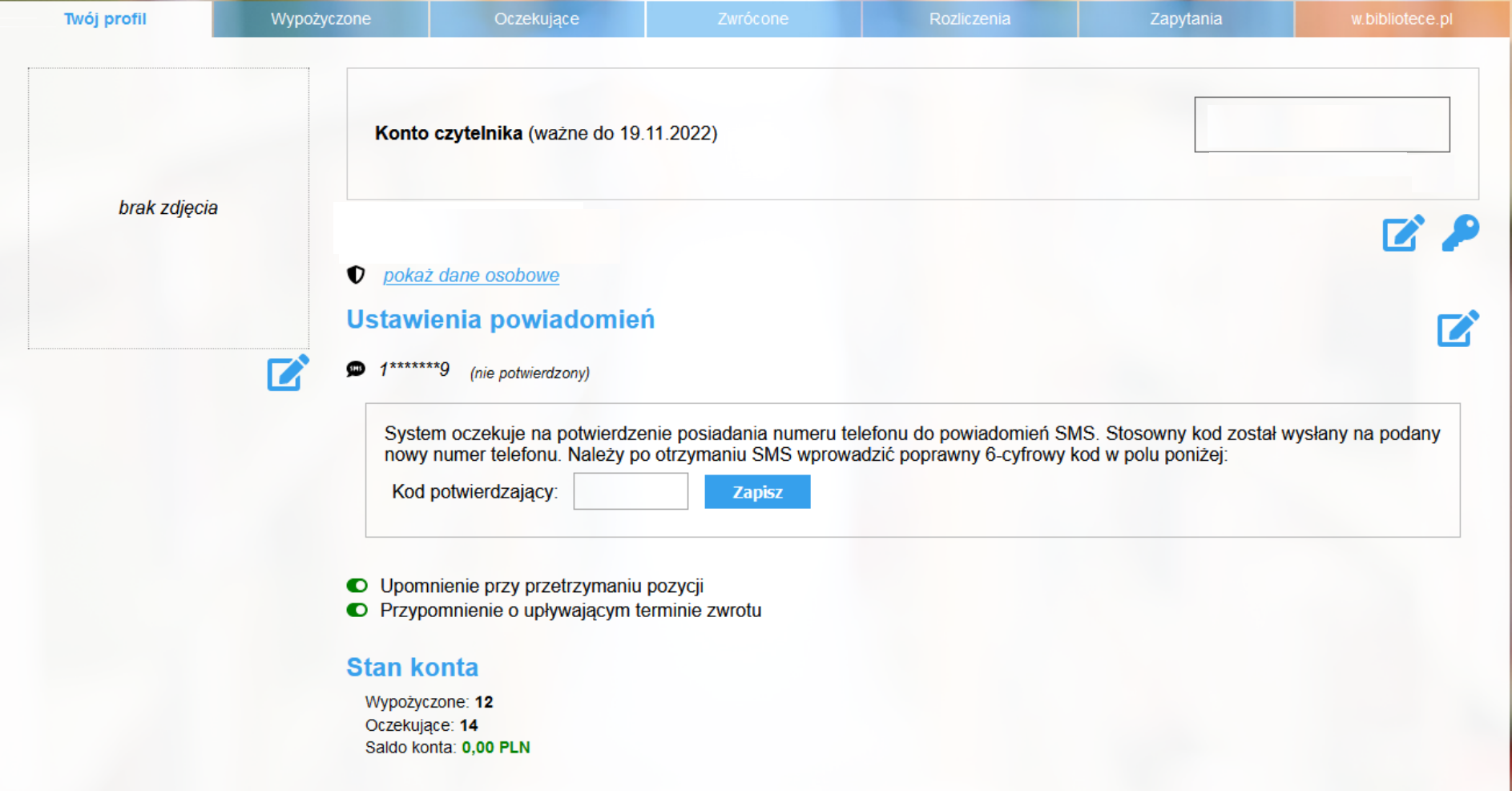
7. Otrzymasz kod w wiadomości SMS, aby potwierdzić numer do powiadomień. Wpisz go w pole "Kod potwierdzający". Następnie kliknij "Zapisz". To wszystko :)

- Szczegóły
- Kategoria: JM-Sample-Data
Informacje o Bibliotece Publicznej w Dzielnicy Ochota m.st. Warszawy w polskim języku migowym (PJM)
Tłumacz Polskiego Języka Migowego online
Jak korzystać z usługi?


Biblioteka "Przy Zawiszy", Aleje Jerozolimskie 121/123
Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00


Wypożyczalnia i Czytelnia Książek Naukowych, Grójecka 77
Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Przystanek Książka", Grójecka 42
Biblioteka "Przystanek Książka", Grójecka 42Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Przy Narutowicza", Grójecka 35
Biblioteka "Przy Narutowicza", Grójecka 35Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Baśniowa", Grójecka 48
Biblioteka "Baśniowa", Grójecka 48Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Białobrzeska", Białobrzeska 21
Biblioteka "Białobrzeska", Białobrzeska 21Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00 0

 Biblioteka "Skarżyńskiego", Skarżyńskiego 5
Biblioteka "Skarżyńskiego", Skarżyńskiego 5Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Piątka", Grójecka 109
Biblioteka "Piątka", Grójecka 109Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Pod Skrzydłami", Grójecka 109
Biblioteka "Pod Skrzydłami", Grójecka 109Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Przy Baleya", Baleya 9
Biblioteka "Przy Baleya", Baleya 9Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00
- Szczegóły
- Kategoria: JM-Sample-Data

You can make your Joomla! website unavailable to visitors until selected date. To enable this option login to Administrator back-end.
1. Click the Extensions → Template Manager → JM-Template-Name → Basic Settings menu item
2. Find field Coming Soon and click Enable button.
3. Next set date in filed Coming Soon Date.
Click the Save button to implement the new settings.
Title and description you can change in Extensions → Module Manager. Find module Our site is coming soon on position coming-soon. You can also publish different type of module if you like.
Coming Soon page can be easily customised in file - /templates/jm-template-name/tpl/comingsoon.php
- Szczegóły
- Kategoria: JM-Sample-Data
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor.
Vestibulum commodo, ligula non iaculis tristique, erat sem luctus sapien, sed auctor felis nisi sed mauris. Maecenas eu iaculis tortor, ac volutpat ipsum. In eget lacus erat.
Nullam nec magna tellus. Vestibulum rutrum velit et nulla tristique, ac sodales risus tempor. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor.
Phasellus sed nisi ut nibh accumsan commodo sed a libero. In ut semper felis, a vestibulum mi. Ut et lacus lectus. Vivamus tempus erat et augue bibendum posuere. In mauris metus, ultrices vel vulputate nec, dictum eget nulla. Etiam ac est metus.
Mauris at orci pretium, congue erat vel, vulputate eros. In posuere venenatis lacinia. Mauris aliquam faucibus velit, vitae cursus tellus aliquam vel.
- Szczegóły
- Kategoria: JM-Sample-Data
- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus
- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus
- Szczegóły
- Kategoria: JM-Sample-Data
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam lectus neque, porta at turpis at, laoreet vehicula neque. Phasellus sed egestas ex. Donec et condimentum ipsum. Integer vestibulum feugiat tincidunt. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
- Szczegóły
- Kategoria: JM-Sample-Data
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
1. Available module designs

2. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: navigation-ms

3. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: indicators-ms

4. Use the following suffixes for Articles - Category module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: article-ms

5. Use the suffix for module to reduce space below module.
Suffix name: margin-ms
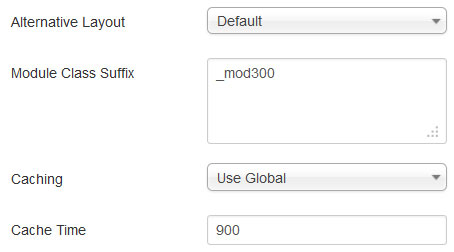
6. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
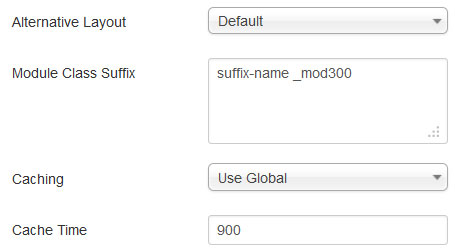
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example:

- Szczegóły
- Kategoria: JM-Sample-Data
404 OOPS!
Page not found!
"Sorry, it appears the page you were looking for does not exist anymore or might have been moved.
Please try your luck again."
Newsletter
This is a Joomla! article displayed as custom 404 page.
How to modify this page?
Step 1: Go to Content -> Article Manager.
Step 2: Find and edit the "Error 404" article.
How is the search module displayed?
It is displayed using the "Content - Load Modules" plugin. It allows to display a module in a Joomla article.
The module is published on the following position: error404-search
How to display a different article as custom 404 page?
If you want to display other article, you need to change the article ID in the following location: /templates/jm-template/error.php
- Szczegóły
- Kategoria: JM-Sample-Data
This template is using fully responsive layout that adjusts to various screens: desktops, tablets or mobiles.
EF4 Framework includes Layout Builder tool which allows you to customize template layout for different screen dimensions.
- Szczegóły
- Kategoria: JM-Sample-Data

There is a possibility to disable access to the front of your site.
How to enable the offline page?
Step 1: Go to "System -> Global Configuration -> Site".
Step 2: Click on "Yes" for "Site Offline" option.
Step 3: Fill in a text for "Offline Message" to give your visitors some explanation about why your website is unavailable.
Step 4: Click on "Save" to save your settings.
How to customize the offline page?
You need to edit the following file: /templates/jm-template/offline.php
- Szczegóły
- Kategoria: JM-Sample-Data
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis urna erat quis justo.
Morbi vel placerat nisl, ut tempor odio. Sed lacinia purus sit amet lorem dictum tincidunt. Nunc placerat egestas vehicula. Fusce eu risus sit amet metus sagittis volutpat vehicula porttitor elit. Sed fringilla purus sed mi scelerisque scelerisque. Donec vel enim ligula. Phasellus vulputate ac dui aliquet dapibus. Suspendisse ut vestibulum tellus, sed gravida arcu. Aliquam erat volutpat.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus.
Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.
Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu. Pellentesque ligula nisl, hendrerit nec facilisis sit amet, faucibus ac nulla. Morbi et consectetur ante. Etiam eu sodales tortor, ac dapibus lectus.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus.
In laoreet tempor felis, in ornare urna consequat sit amet. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec accumsan.
- Szczegóły
- Kategoria: JM-Sample-Data
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris sit amet nibh nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat.
Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec. Duis id erat nunc.
Lorem ipsum dolor
Nunc placerat egestas vehicula. Fusce eu risus sit amet metus sagittis volutpat vehicula porttitor elit. Sed fringilla purus sed mi scelerisque scelerisque. Donec vel enim ligula. Phasellus vulputate ac dui aliquet dapibus. Suspendisse ut vestibulum tellus, sed gravida arcu. Aliquam erat volutpat. Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.
1Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus.
2Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque magna et orci porttitor ullamcorper. Proin euismod pretium dolor non consectetur. Aliquam feugiat nunc ac justo hendrerit, non lobortis lacus condimentum. Duis id erat nunc. Nam eu aliquam velit. Donec pretium sed quam quis pulvinar.
3Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu.
Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus. Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur.
Consectetur adipiscing elit
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu. Pellentesque ligula nisl, hendrerit nec facilisis sit amet, faucibus ac nulla. Morbi et consectetur ante. Etiam eu sodales tortor, ac dapibus lectus. In laoreet tempor felis, in ornare urna consequat sit amet. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Nulla interdum varius arcu nec accumsan.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac. Nulla porttitor commodo velit nec rhoncus.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis urna erat quis justo. Morbi vel placerat nisl, ut tempor odio. Sed lacinia purus sit amet lorem dictum tincidunt.
- Szczegóły
- Kategoria: JM-Sample-Data
Image Borders
<img class="img-rounded" src="/image.jpg" />

<img class="img-circle" src="/image.jpg" />

<img class="img-polaroid" src="/image.jpg" />

Headings
This is Heading One (h1)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Two (h2)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Three (h3)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Four (h4)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Five (h5)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Six (h6)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
Numered blocks
<p class="jm-block"><span class="jm">01</span>Text goes here</p>
01Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
02Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
03Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
<p class="jm-block second"><span class="jm">a</span>Text goes here</p>
aLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
bLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
cLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
Colored Blocks
Icon blocks
<p class="jmbadge" >Text goes here</p>
<p class="jmcalendar" >Text goes here</p>
<p class="jmchat" >Text goes here</p>
<p class="jmcheck" >Text goes here</p>
<p class="jmcloud" >Text goes here</p>
<p class="jmdirection" >Text goes here</p>
<p class="jmdivide" >Text goes here</p>
<p class="jmerror" >Text goes here</p>
<p class="jmfire" >Text goes here</p>
<p class="jmflag" >Text goes here</p>
<p class="jmheart" >Text goes here</p>
<p class="jmhome" >Text goes here</p>
<p class="jminfo" >Text goes here</p>
<p class="jmlist" >Text goes here</p>
<p class="jmmail" >Text goes here</p>
<p class="jmpeople" >Text goes here</p>
<p class="jmstar" >Text goes here</p>
<p class="jmstat" >Text goes here</p>
Blockquote
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>John Doe</small>
</blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
John Doe
<blockquote class="pull-right">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>John Doe</small>
</blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
John Doe
Unordered lists
<ul>
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-arrow">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-arrow2">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Ordered lists
<ol>
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ol class="jm-roman">
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ol class="jm-alpha">
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Read More / Button
<p class="readmore" href="#">Read more</a>
<p class="btn" href="#">Button</a>
Glyphicon Font
<span class="icon-joomla"> </span>
Offcanvas Button Module
JM Commune Office
<p><em>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</em>.</p> <p> </p> <div class="jm-social"> <a href="/#" class="jm-facebook" target="_blank">facebook</a> <a href="/#" class="jm-twitter" target="_blank">twitter</a> <a href="/#" class="jm-link" target="_blank">linkedin</a> <a href="/#" class="jm-skype" target="_blank">skype</a> </div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam..
Contact Us
<p><span class="icon-map-marker jm-color"> </span>7 Green Lane<br /><span>Pe1 3ba, Peterborough<br /> Cambridgeshire</span></p>
<p><span class="icon-earphone jm-color"> </span>+44 7853 658 965</p>
<p><span class="icon-envelope jm-color"> </span></p>
<p><span class="icon-check jm-color"> </span>8.00 am to 6.00 pm</p>
7 Green Lane
Pe1 3ba, Peterborough
Cambridgeshire
+44 7853 658 965
8.00 am to 6.00 pm
Count
<div class="jm-counter"> <div class="row-fluid"> <div class="box span3"><span class="icon-ok"> </span> <span class="number jm-count" data-from="0" data-to="34">34</span> <a href="/#" class="title">Already finished projects</a></div> <div class="box span3"><span class="icon-road"> </span> <span class="number jm-count" data-from="0" data-to="20">20</span> <a href="/#" class="title">New road plans</a></div> <div class="box span3"><span class="icon-thumbs-up"> </span> <span class="number jm-count" data-from="0" data-to="45">45</span> <a href="/#" class="title">New concepts</a></div> <div class="box span3"><span class="icon-user"> </span> <span class="number jm-count" data-from="0" data-to="233">233</span> <a href="/#" class="title">Qualified experts</a></div> </div> </div>
Pricing Table Content
<div class="jm-pricing clearfix col3"> <div class="box"> <div class="box-in"> <div class="price"><span class="up">as low as</span> <span class="middle">29.95</span> <span class="down">month</span></div> <div class="title">Culture</div> <div class="content"> <div class="subtitle">The art of meeting your highest expectations.</div> <ul> <li>Lorem ipsum dolor sit amet</li> <li>Morbi rhoncus diam quis augue</li> <li>Proin non finibus diam</li> <li>Pellentesque varius</li> <li>Vivamus quis leo</li> <li>Donec ut elit maximus</li> </ul> </div> <div class="bottom"><a class="btn" href="/#">Sign in</a></div> </div> </div> <div class="box"> <div class="box-in"> <div class="price"><span class="up">as low as</span> <span class="middle">39.85</span> <span class="down">month</span></div> <div class="title">Education</div> <div class="content"> <div class="subtitle">Great Location, Service and Stay.</div> <ul> <li>Lorem ipsum dolor sit amet</li> <li>Morbi rhoncus diam quis augue</li> <li>Proin non finibus diam</li> <li>Pellentesque varius</li> <li>Vivamus quis leo</li> <li>Donec ut elit maximus</li> </ul> </div> <div class="bottom"><a class="btn" href="/#">Sign in</a></div> </div> </div> <div class="box"> <div class="box-in"> <div class="price"><span class="up">as low as</span> <span class="middle">99.95</span> <span class="down">month</span></div> <div class="title">Waste</div> <div class="content"> <div class="subtitle">See what a difference a stay makes.</div> <ul> <li>Lorem ipsum dolor sit amet</li> <li>Morbi rhoncus diam quis augue</li> <li>Proin non finibus diam</li> <li>Pellentesque varius</li> <li>Vivamus quis leo</li> <li>Donec ut elit maximus</li> </ul> </div> <div class="bottom"><a class="btn" href="/#">Sign in</a></div> </div> </div> </div>
- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus
- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus
- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus