- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus
- Szczegóły
- Kategoria: JM-Sample-Data
Wniosek o zapewnienie dostępności architektonicznej lub informacyjno-komunikacyjnej
Zgodnie z art. 29 ustawy z dnia 19 lipca 2019 r. o zapewnianiu dostępności osobom ze szczególnymi potrzebami (Dz. U. z 2020 r. poz. 1062), każdy, bez konieczności wykazania interesu prawnego lub faktycznego, ma prawo poinformować Bibliotekę Publiczną w Dzielnicy Ochota m.st. Warszawy o braku dostępności architektonicznej lub informacyjno-komunikacyjnej, o których mowa odpowiednio w art. 6 pkt 1 lub 3 ustawy o zapewnianiu dostępności osobom ze szczególnymi potrzebami. Informację można skierować na adres mailowy lub .Zgodnie z art. 30 ustawy o zapewnianiu dostępności osobom ze szczególnymi potrzebami, osoba ze szczególnymi potrzebami lub jej przedstawiciel ustawowy, po wykazaniu interesu faktycznego, ma prawo wystąpić z wnioskiem o zapewnienie dostępności architektonicznej lub informacyjno-komunikacyjnej. Wniosek jest wnoszony do podmiotu publicznego, z którego działalnością jest związane żądanie zapewnienia dostępności zawarte we wniosku.
Jak złożyć wniosek:
Wniosek o zapewnienie dostępności można złożyć:
1. Pocztą na adres: Biblioteka Publiczna w Dzielnicy Ochota m.st Warszawy, Grójecka 77, 02-094 Warszawa
2. Za pośrednictwem poczty elektronicznej na adres: lub
3. Osobiście pod adresem: Biblioteka Publiczna w Dzielnicy Ochota m.st Warszawy, Grójecka 77, 02-094 Warszawa, od poniedziałku do piątku, w godzinach 8.00 - 16.00
Można wykorzystać wniosek o zapewnienie dostępności architektonicznej lub informacyjno-komunikacyjnej albo napisać go samodzielnie.
Wzór wniosku o zapewnienie dostępności
Strona PFRON - jak korzystać z prawa do dostępności i wzrosy pism
Wniosek powinien zawierać:
- dane kontaktowe wnioskodawcy,
- wskazanie bariery utrudniającej lub uniemożliwiającej załatwienie sprawy w zakresie architektonicznym lub informacyjno-komunikacyjnym,
- wskazanie sposobu kontaktu z wnioskodawcą,
- wskazanie preferowanego sposobu zapewnienia dostępności (jeżeli dotyczy).
Rozpoznanie wniosku:
Realizacja wniosku powinna nastąpić bez zbędnej zwłoki, nie później niż w ciągu 14 dni od dnia złożenia wniosku. Jeżeli dotrzymanie tego terminu nie będzie możliwe Biblioteka niezwłocznie poinformuje o tym wnioskodawcę i wskaże nowy termin zapewnienia dostępności, przy czym termin ten nie może być dłuższy niż 2 miesiące od dnia złożenia wniosku o zapewnienie dostępności.
W przypadkach uzasadnionych wyjątkowymi okolicznościami, gdy zapewnienie dostępności w zakresie określonym we wniosku o zapewnienie dostępności będzie niemożliwe lub znacznie utrudnione, w szczególności ze względów technicznych lub prawnych, Biblioteka niezwłocznie zawiadomi wnioskodawcę o braku możliwości zapewnienia dostępności i zapewni dostęp alternatywny.
Odwołanie:
Jeżeli Biblioteka, pomimo złożenia wniosku, nie zapewni dostępności można złożyć skargę na brak dostępności do Prezesa Zarządu PFRON w terminie 30 dni od dnia, w którym upłynął termin na zapewnienie dostępności lub od otrzymania odmowy zapewnienia dostępności.
Informujemy, że w postępowaniu w przedmiocie wniosku o zapewnienie dostępności nie stosuje się przepisów ustawy z dnia 14 czerwca 1960 r. – Kodeks postępowania administracyjnego, z wyjątkiem przepisów dotyczących wyłączenia pracowników organu, doręczeń, sposobu obliczania terminów, uzupełniania braków formalnych i przekazywania wniosku zgodnie z właściwością.
- Szczegóły
- Kategoria: JM-Sample-Data
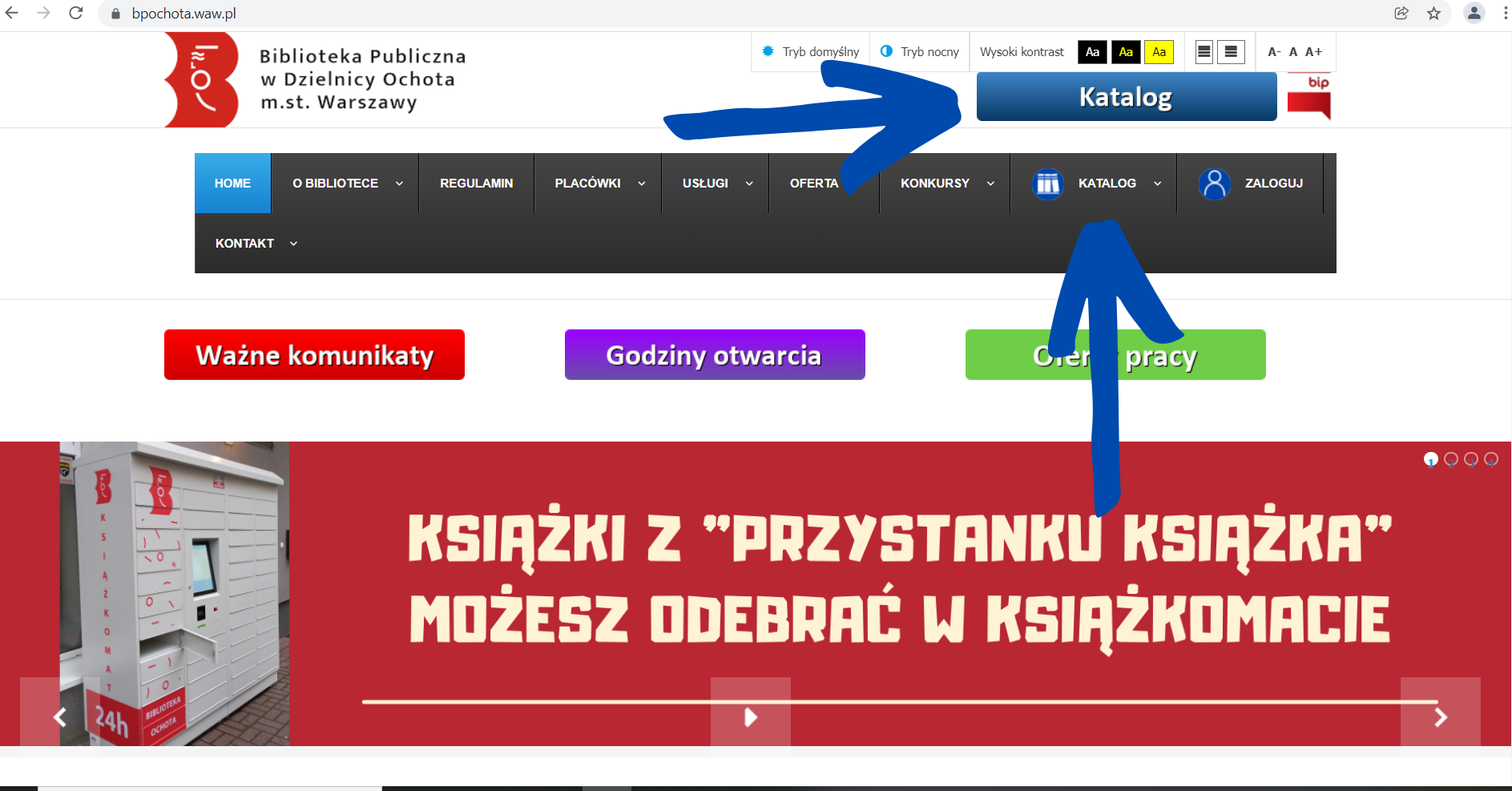
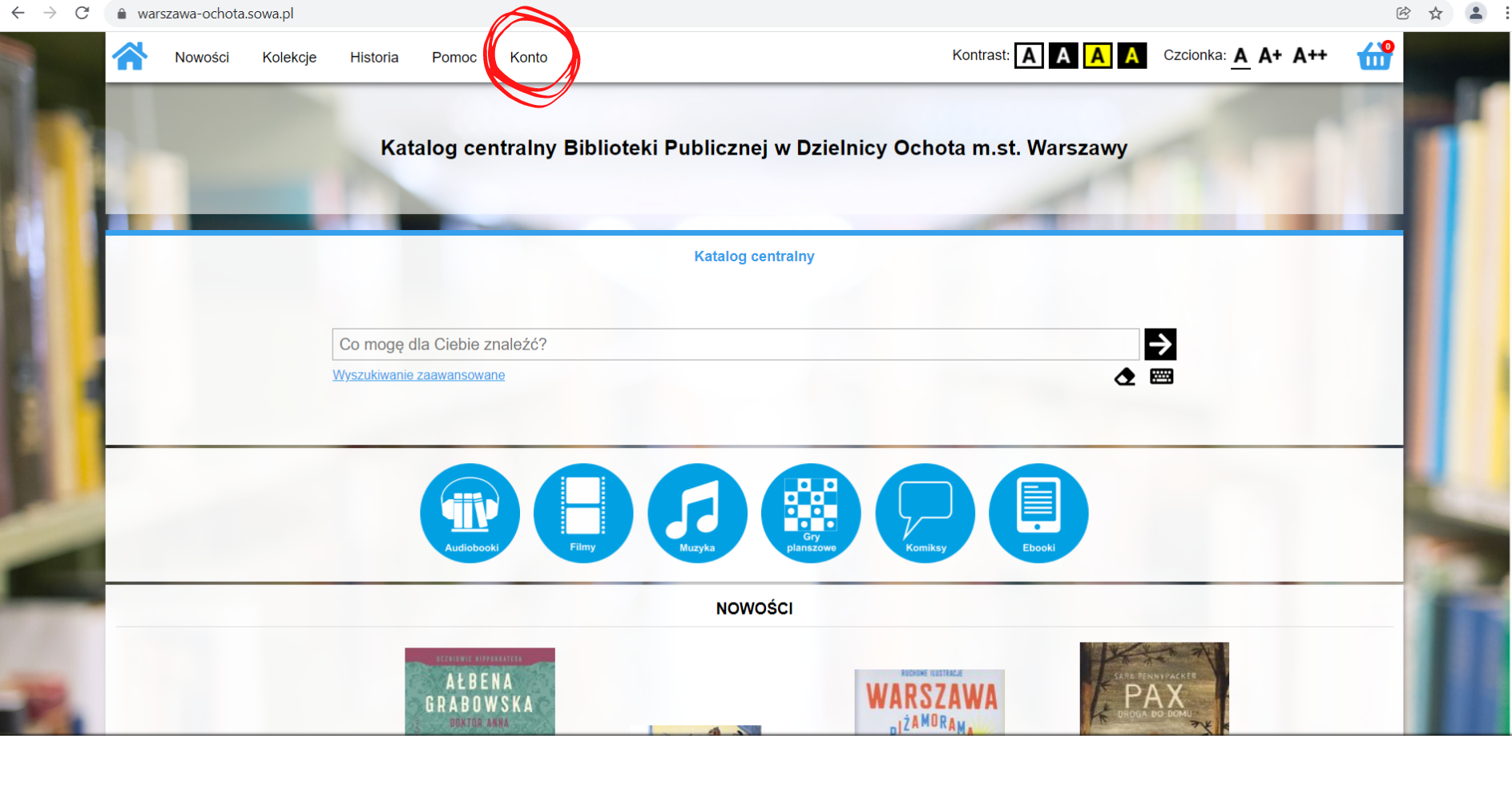
1. Aby samodzielnie włączyć usługę powiadomień zaloguj się na Wirtualne Konto Czytelnika - WKC. Za pośrednictwem strony Biblioteki bpochota.waw.pl przejdź do Katalogu.

2. Po przejściu na stronę Katalogu wybierz przycisk "Konto", aby się zalogować.

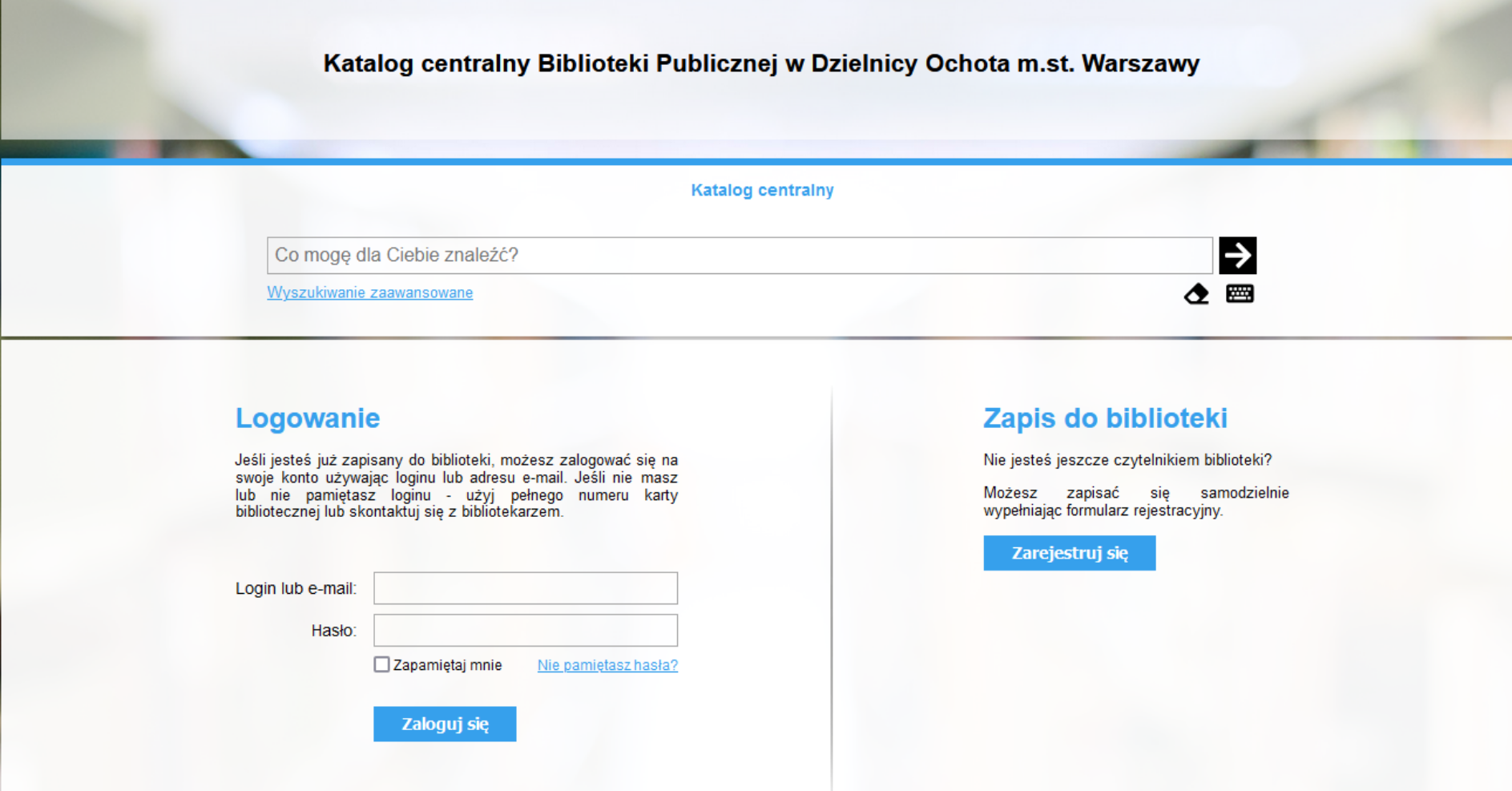
3. Zaloguj się na swoje konto.

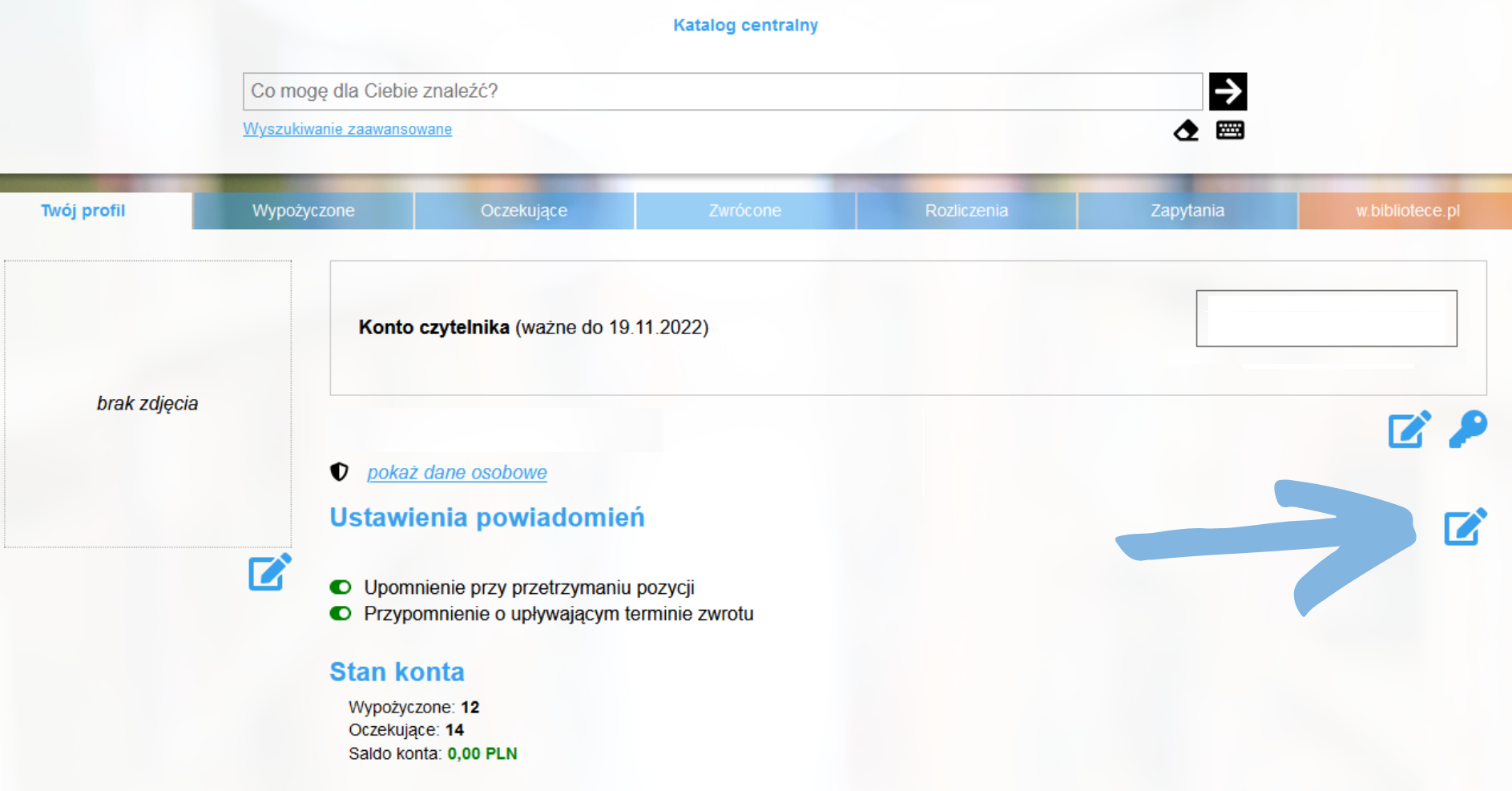
4. Wybierz ikonę "Edycji danych".

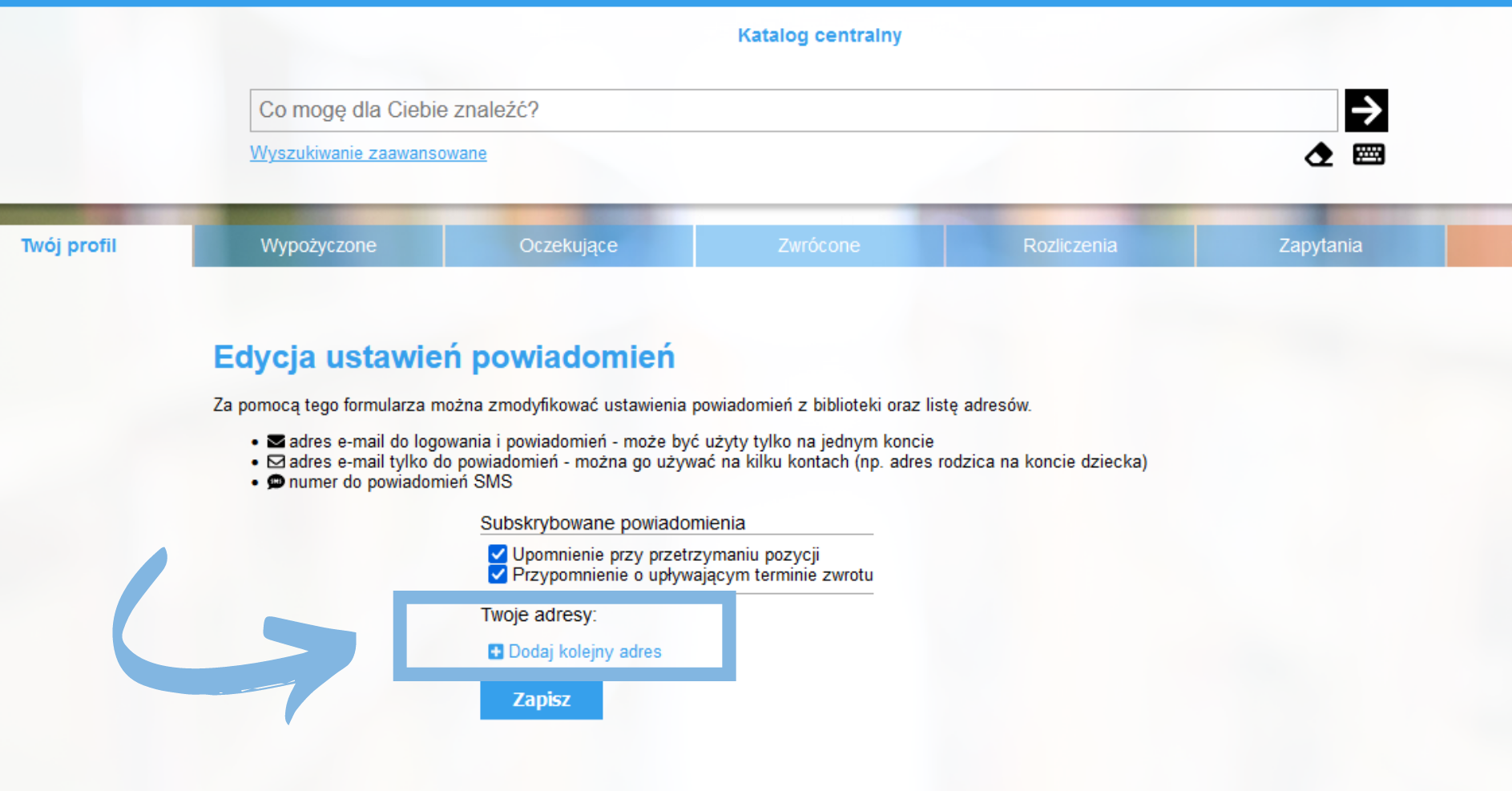
5. Kliknij w pole z plusem "Dodaj kolejny adres"

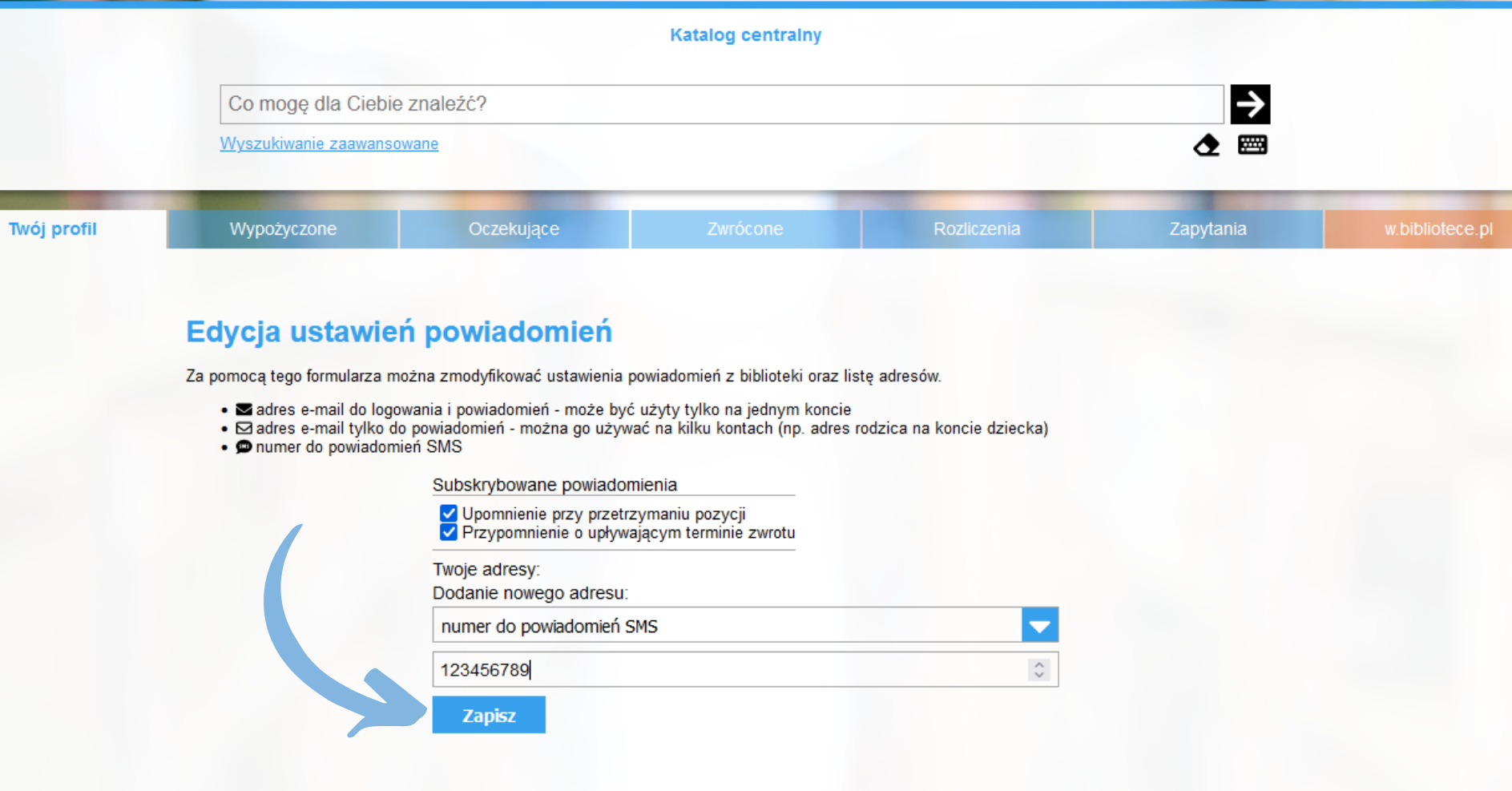
6. Z rozwijalnej listy wybierz "numer do powiadomień SMS". W pole niżej wpisz swój numer telefonu. Kliknij "'Zapisz".

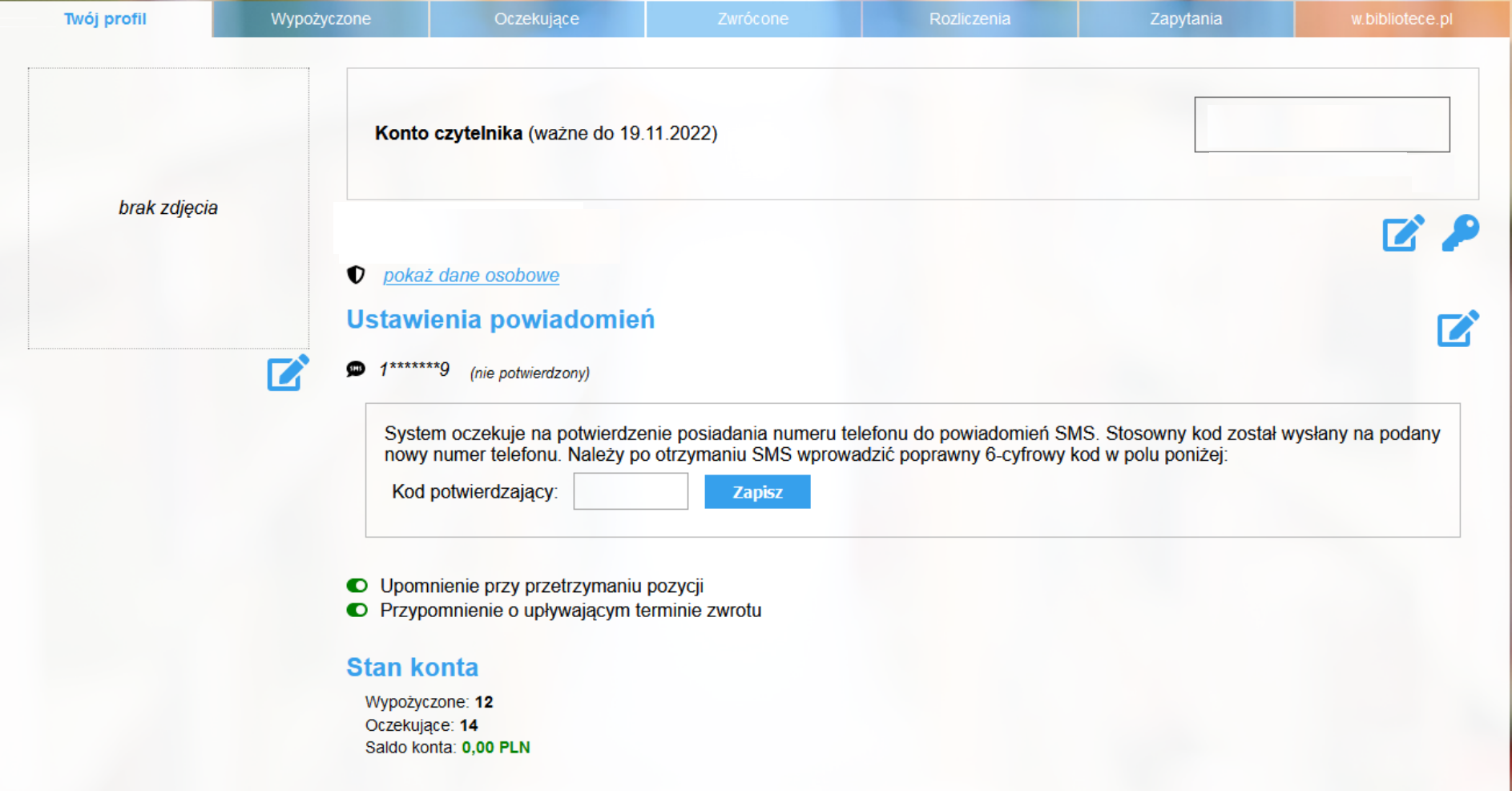
7. Otrzymasz kod w wiadomości SMS, aby potwierdzić numer do powiadomień. Wpisz go w pole "Kod potwierdzający". Następnie kliknij "Zapisz". To wszystko :)

- Szczegóły
- Kategoria: JM-Sample-Data

There is a possibility to disable access to the front of your site.
How to enable the offline page?
Step 1: Go to "System -> Global Configuration -> Site".
Step 2: Click on "Yes" for "Site Offline" option.
Step 3: Fill in a text for "Offline Message" to give your visitors some explanation about why your website is unavailable.
Step 4: Click on "Save" to save your settings.
How to customize the offline page?
You need to edit the following file: /templates/jm-template/offline.php
- Szczegóły
- Kategoria: JM-Sample-Data
Informacje o Bibliotece Publicznej w Dzielnicy Ochota m.st. Warszawy w polskim języku migowym (PJM)
Tłumacz Polskiego Języka Migowego online
Jak korzystać z usługi?


Biblioteka "Przy Zawiszy", Aleje Jerozolimskie 121/123
Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00


Wypożyczalnia i Czytelnia Książek Naukowych, Grójecka 77
Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Przystanek Książka", Grójecka 42
Biblioteka "Przystanek Książka", Grójecka 42Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Przy Narutowicza", Grójecka 35
Biblioteka "Przy Narutowicza", Grójecka 35Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Baśniowa", Grójecka 48
Biblioteka "Baśniowa", Grójecka 48Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Białobrzeska", Białobrzeska 21
Biblioteka "Białobrzeska", Białobrzeska 21Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00 0

 Biblioteka "Skarżyńskiego", Skarżyńskiego 5
Biblioteka "Skarżyńskiego", Skarżyńskiego 5Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Piątka", Grójecka 109
Biblioteka "Piątka", Grójecka 109Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Pod Skrzydłami", Grójecka 109
Biblioteka "Pod Skrzydłami", Grójecka 109Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00

 Biblioteka "Przy Baleya", Baleya 9
Biblioteka "Przy Baleya", Baleya 9Godziny:
- poniedziałek, środa, czwartek: 13.00-19.00
- wtorek, piątek: 9.00-15.00
- Szczegóły
- Kategoria: JM-Sample-Data
404 OOPS!
Page not found!
"Sorry, it appears the page you were looking for does not exist anymore or might have been moved.
Please try your luck again."
Newsletter
This is a Joomla! article displayed as custom 404 page.
How to modify this page?
Step 1: Go to Content -> Article Manager.
Step 2: Find and edit the "Error 404" article.
How is the search module displayed?
It is displayed using the "Content - Load Modules" plugin. It allows to display a module in a Joomla article.
The module is published on the following position: error404-search
How to display a different article as custom 404 page?
If you want to display other article, you need to change the article ID in the following location: /templates/jm-template/error.php
- Szczegóły
- Kategoria: JM-Sample-Data

You can make your Joomla! website unavailable to visitors until selected date. To enable this option login to Administrator back-end.
1. Click the Extensions → Template Manager → JM-Template-Name → Basic Settings menu item
2. Find field Coming Soon and click Enable button.
3. Next set date in filed Coming Soon Date.
Click the Save button to implement the new settings.
Title and description you can change in Extensions → Module Manager. Find module Our site is coming soon on position coming-soon. You can also publish different type of module if you like.
Coming Soon page can be easily customised in file - /templates/jm-template-name/tpl/comingsoon.php
- Szczegóły
- Kategoria: JM-Sample-Data
This template is using fully responsive layout that adjusts to various screens: desktops, tablets or mobiles.
EF4 Framework includes Layout Builder tool which allows you to customize template layout for different screen dimensions.
- Szczegóły
- Kategoria: JM-Sample-Data
- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus
- Lorem ipsum dolor sit amet
- Morbi rhoncus diam quis augue
- Proin non finibus diam
- Pellentesque varius
- Vivamus quis leo
- Donec ut elit maximus
- Szczegóły
- Kategoria: JM-Sample-Data
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
1. Available module designs

2. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: navigation-ms

3. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: indicators-ms

4. Use the following suffixes for Articles - Category module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: article-ms

5. Use the suffix for module to reduce space below module.
Suffix name: margin-ms
6. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
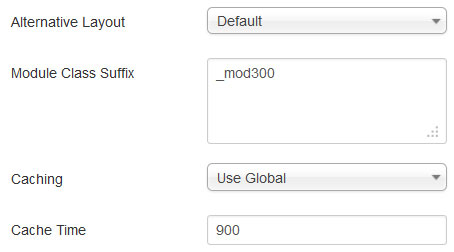
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
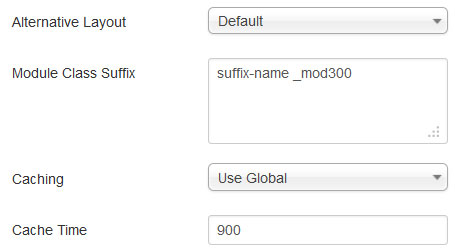
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example:

- Szczegóły
- Kategoria: JM-Sample-Data
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam lectus neque, porta at turpis at, laoreet vehicula neque. Phasellus sed egestas ex. Donec et condimentum ipsum. Integer vestibulum feugiat tincidunt. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
- Szczegóły
- Kategoria: JM-Sample-Data
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis urna erat quis justo.
Morbi vel placerat nisl, ut tempor odio. Sed lacinia purus sit amet lorem dictum tincidunt. Nunc placerat egestas vehicula. Fusce eu risus sit amet metus sagittis volutpat vehicula porttitor elit. Sed fringilla purus sed mi scelerisque scelerisque. Donec vel enim ligula. Phasellus vulputate ac dui aliquet dapibus. Suspendisse ut vestibulum tellus, sed gravida arcu. Aliquam erat volutpat.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus.
Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.
Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu. Pellentesque ligula nisl, hendrerit nec facilisis sit amet, faucibus ac nulla. Morbi et consectetur ante. Etiam eu sodales tortor, ac dapibus lectus.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus.
In laoreet tempor felis, in ornare urna consequat sit amet. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec accumsan.
Strona 1 z 2
- start
- Poprzedni artykuł
- 1
- 2
- Następny artykuł
- koniec